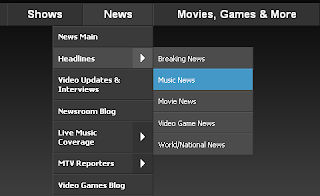
A drop down menu is a high light for any blog or website. It makes people access your blog easily and reach the contents quickly. The ease of access keeps your visitors to your blog.

Remember Always Back Up Your Template Before You Make Changes.
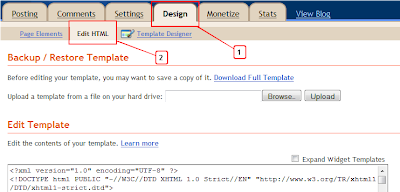
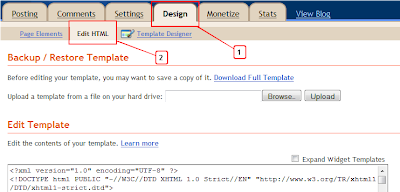
Step 1. In Your Blogger Dashboard Click Design > Edit Html
Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code)
]]></b:skin>
Step 3. Copy and paste the following code Directly Above / before ]]></b:skin>
/*Start Css Menu*/
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNMOpfr3RFzabyr7rvSqeymNg-4PQpviBr2VqkBFLQ2KNj0FlGoAgvgnrFatP9TrLeij39Zht8eq9lIn4ZCEhPUkfqoQ4GiNZg7ijJCy8cNSZl1sc7qZArPNMsiHjZZgu2zfBj5Q-scRdF/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #a80329;
border-right:2px solid #a80329;
border-bottom:2px solid #a80329;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6LgFetK5cItMpvhl3zfQjbUYLYzFn-h3DVL8pySS-Y9sB0YUK3c7aUUT75wlhmLw86lgUdIYd1_iadKBawue_wNs1frKWfpixqbFk4Qhe2jefRAvPJUZ66Ra70DMA2rhBhWaOHhkBQcjD/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
/*End Css Menu from http://www.spiceupyourblog.com*/

Remember Always Back Up Your Template Before You Make Changes.
Step 1. In Your Blogger Dashboard Click Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code)
]]></b:skin>
Step 3. Copy and paste the following code Directly Above / before ]]></b:skin>
/*Start Css Menu*/
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNMOpfr3RFzabyr7rvSqeymNg-4PQpviBr2VqkBFLQ2KNj0FlGoAgvgnrFatP9TrLeij39Zht8eq9lIn4ZCEhPUkfqoQ4GiNZg7ijJCy8cNSZl1sc7qZArPNMsiHjZZgu2zfBj5Q-scRdF/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #a80329;
border-right:2px solid #a80329;
border-bottom:2px solid #a80329;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6LgFetK5cItMpvhl3zfQjbUYLYzFn-h3DVL8pySS-Y9sB0YUK3c7aUUT75wlhmLw86lgUdIYd1_iadKBawue_wNs1frKWfpixqbFk4Qhe2jefRAvPJUZ66Ra70DMA2rhBhWaOHhkBQcjD/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
/*End Css Menu from http://www.spiceupyourblog.com*/
Step 4. Save your template.
That's the Css added next is to add the html for your menu.
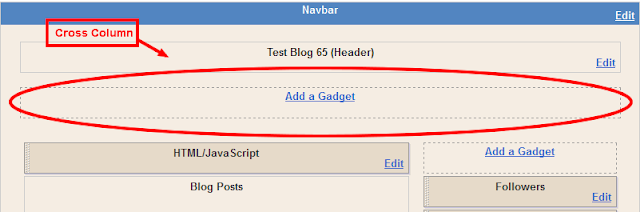
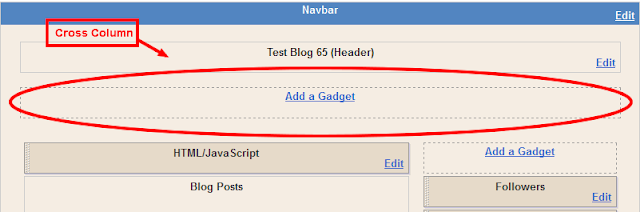
Now go to your blogs Design Page, we will be adding the menu across your blog below the header.This area is called Cross Column and can be seen in the image below.If your blog does not have this section available you can see how to enable it here - Add Full Width Cross Column Gadgets To Blogger.

In your blogs Design Page click Add A Gadget > Choose Html/Javascript > Copy and paste the following code into the Html/Javascript gadget :
That's the Css added next is to add the html for your menu.
Now go to your blogs Design Page, we will be adding the menu across your blog below the header.This area is called Cross Column and can be seen in the image below.If your blog does not have this section available you can see how to enable it here - Add Full Width Cross Column Gadgets To Blogger.

Add The Menu Html
In your blogs Design Page click Add A Gadget > Choose Html/Javascript > Copy and paste the following code into the Html/Javascript gadget :
<div class="menu">
<ul>
<li><a href="#" id="current">Home</a></li>
<li><a href="#" >Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" id="current">Home</a></li>
<li><a href="#" >Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
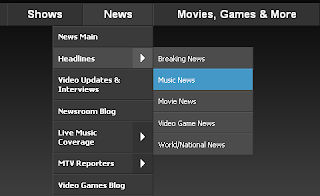
This is the code that makes up the menu in the demo above.Replace the hash tags (#) with your links and the text with your text.If you take a few minutes to reference the demo and the code you should see how it works.If you want to add more links you can do so in the same way, once again take a few minutes to look at the layout of the code and you will see how its done.
If you use a template from the Blogger Template Designer there is a section of Css that will effect this or any menu you place in the cross column section.This is called tabs and you will need to remove or over ride the tabs css.
Template Designer Tabs Fix
If you use a template from the Blogger Template Designer there is a section of Css that will effect this or any menu you place in the cross column section.This is called tabs and you will need to remove or over ride the tabs css.








0 comments:
Post a Comment